【完全保存版】はてなブログの目次デザインを簡単に作成!
こんにちわ、レイナです。
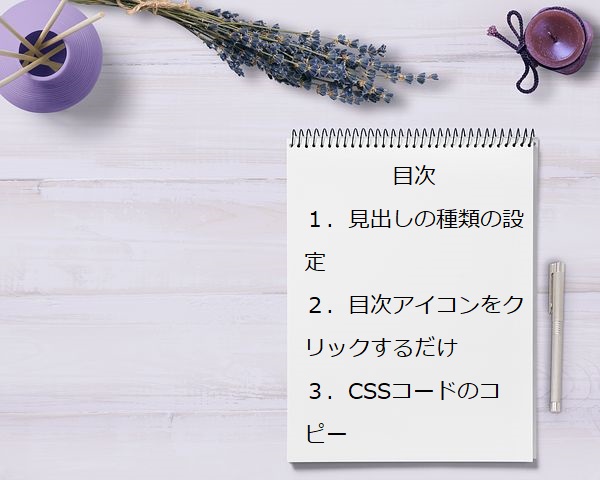
今日も寒い一日で、外に出る気分がないですね。そろそろブログコンテンツの整理したり、目次をつけたりしようと考えています。やはりブログには目次がないと、読みづらいです。だらだら何を書いているのか、そのうち自分も忘れちゃいそうな気がします。それで、ようやく目次デザインを決めました。シンプルで読みやすいように仕上げました。
することは簡単で、3ステップで決まります。
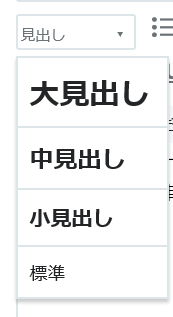
- タイトルにしたい所に見出しの種類を設定します。
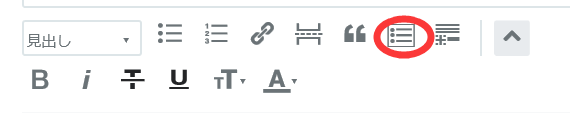
- 目次を入れたい所に目次アイコンをクリックします。
- ブログデザイン設定のデザインCSSに下記コードをコピーし、変更確定ボタンをクリックするだけで、完成です。
目次を入れたい所に目次アイコンをクリックします。

ブログデザイン設定のデザインCSSに下記コードをコピーし、変更確定ボタンをクリックするだけで、完成です。
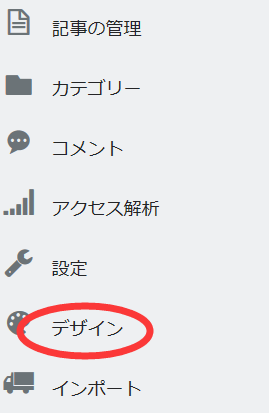
記事編集画面のデザインアイコンをクリックします。

デザインCSSの編集画面に下記コードをコピーします。
/*目次全体の設定*/
.table-of-contents {
background:#fff;/*背景色を白と指定*/
padding: 45px;/*余白を指定*/
border: 1px #ccc solid; /*四隅に1pxの線を引く*/
list-style-type: decimal;/*目次マークの種類を普通の数字と指定*/
}
/*目次のタイトルの設定*/
.table-of-contents:before {
display: block;
content: "目次";/*タイトルの名前を指定*/
margin-bottom: 1em; /*要素ごとの離れ具合*/
font-weight: bold;/*太字と指定する*/
text-align: center;/*真ん中に寄せる*/
background-color: #ddd;/*背景色をグレーと指定*/
}
/*目次各要素の設定*/
.table-of-contents li {
margin: 0 0 0 1.5em; /*左側余白*/
padding: 0.6em 0 0 0 !important; /*行間余白*/
list-style-type: decimal; /*リストタイプ*/
color:; /*リスト色*/
border: none;
}
最後に、一番上にある変更確定ボタンをクリックするだけで終了です。

以上は、はてなブログの目次デザインに関する設定方法でした。思ったより簡単でしょうね。自分も後から気づきましたが、ブログを書く時、目次の設定は絶対しておいた方がいいです。それは本読むと同じです。読者にとっても、自分にとっても時間の節約になりますので、最初からいい習慣をつけましょうね。これからブログを始める方に、少しでもご参考になれたらと思います。